昨晩開催された『yokohama.unity 実質4回目』会場として cluster のワールドを構築・提供しました。
ワールドは横浜の「大さん橋」屋上を 再現 模したもので、遠景に全天球画像、アーチ状の構造物などはフォトグラメトリで作ったハイポリモデルをリトポロジーしてローポリ化したものを配置。

少しでも横浜っぽさを感じ、楽しんでいただけたのであれば幸いです。
以下、製作の流れなどを紹介します。
会場の選定
前回(4/末)のオンライン開催の後、「横浜っぽい会場を作ろうか*1」ということで心当たりを何箇所かロケハンした結果、大さん橋に決まりました。
大さん橋は、みなとみらい*2、ベイブリッジ、山下公園といったスポットに囲まれており、まさに全天球写真向き。 ちなみに、大さん橋ホールは数多のビアフェスの会場になっていたりします。
遠景
全天球写真はRICOH THETA Sで撮影。ただし、撮影の主目的はフォトグラメトリ(後述)だったので、撮影に行くのはフォトグラメトリ日和つまり曇天。 7月に入って、そろそろ本番撮影をしなければと思うものの、ずっと天候悪く、曇天画像のまま当日を迎えました。
撮影した全天球画像は、@warapuriさんが公開されているライセンスフリーのICO球 (Sphere100.fbx) の内側に貼り付けて使用しています。
UnityのSkyboxにそのまま貼って使うこともできましたが、撮影が雑で画像が大さん橋の中央でなく北に寄っていたため、うまく足元の構造物を隠せる上記方式をとりました。
構造物のモデリング
大さん橋屋上の構造物、大さん橋ホール入り口のアーチ(上のスクショでスクリーンの後ろにあるもの)と、南北にある階段状の客席をそれぞれフォトグラメトリ、リトポロジーして使用することを予定していました。
しかし残念ながら客席はリトポロジーが間に合わず、今回は単なる斜面に。
撮影
曇天*3の早朝、 iPhoneで動くマニュアルカメラアプリで、 北側客席は下側を東西に平行移動しながらヨーとピッチ変えつつ撮影。 エントランスも下側から南北に並行移動しながらヨーとピッチ変えつつ撮影。
南側に人がいたので北側を撮影したのですが、背景にランドマークタワーなどのビルが写ったためフォトグラメトリの像を結ぶのにプラスに働いたはず。
フォトグラメトリ処理に使う3DF Zephyr Liteにソース写真500枚制限があるため、客席とエントランスはあえて別々に撮影しています。
フォトグラメトリ
使用ソフトは3DF Zephyr Lite。2年前にSteamのセールで買ったものですが先日バージョン5にアップデートされました。最近は買い切り珍しくてお得感。
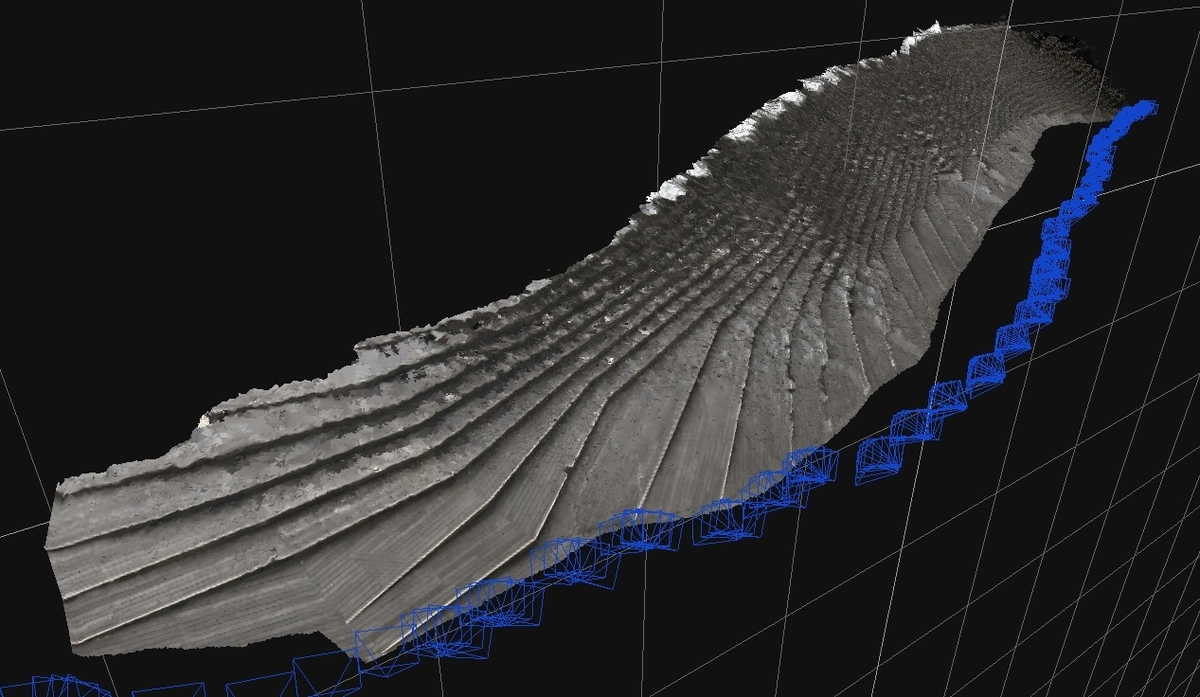
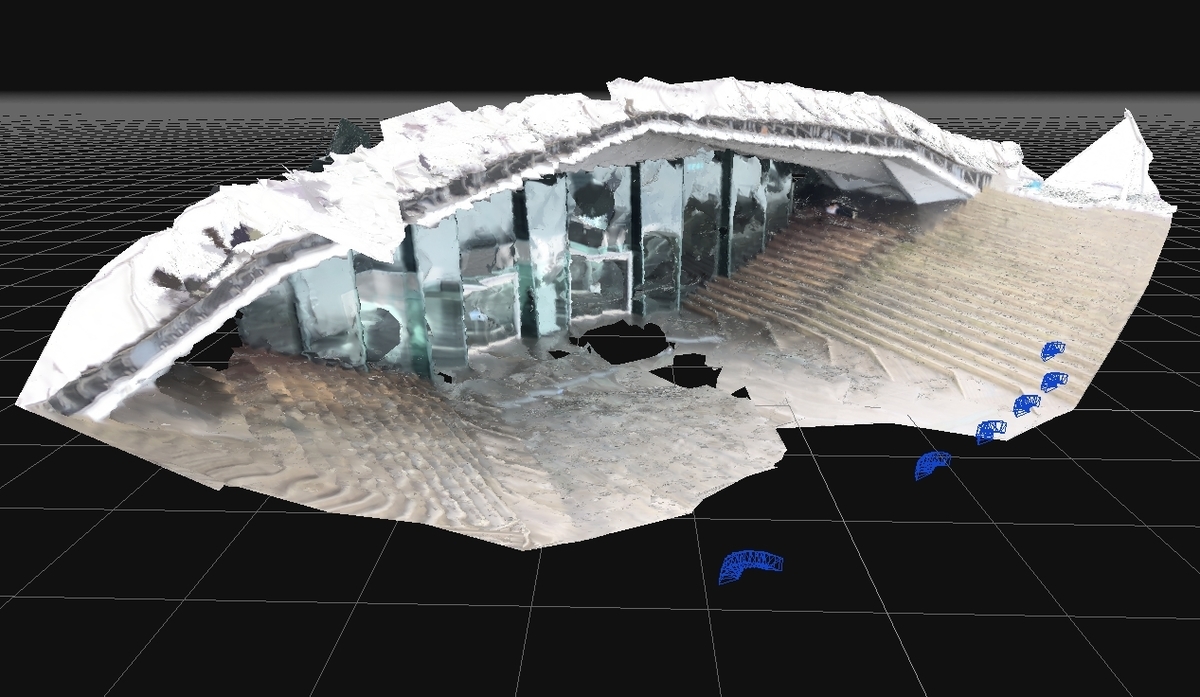
北側客席は231枚中231枚が有効。設定はプリセットのカテゴリーを「市街地」、ほかはデフォルト。 奥のほうはエントランスの影があったこともあって暗く、そのせいか湾曲してしまっています。WBくらいオートにしてもよかったのかもしれません。 メッシュ生成の後、周囲のバリ取りを行なってテクスチャ付きメッシュを生成。

エントランスは54枚中53枚が有効。こちらもカテゴリー「市街地」、ほかはデフォルト。 こちらもバリ取りをしますが、出入り口正面の床は残し気味にし(後工程で水平を取りやすくするため)、客席部分は邪魔なので削ってしまいます。

加工したら、テクスチャ付きメッシュをobj形式で出力。fbxでも出力できますが、(恐らくLite版の制限で)テクスチャが出力できません。 テクスチャは後工程で捨ててしまうのですが、リトポロジーの際にテクスチャがあるほうが見やすいです。
なお、方向合わせは3DF Zephyrで無理に行わず、後からBlenderで行います。
スケールは、フォトグラメトリで作られたモデルの寸法を本当に信じていいのか未だ半信半疑。 今回は大きすぎると思って縮小して合わせたものの、終盤になって、どうも合っていたのかも? と…。
リトポロジー
リトポロジー (retopology) とは、フォトグラメトリやスカルプトで作られたハイポリモデルのメッシュの流れ(トポロジー)を組み直すこと。
自動でリトポロジーを行なってくれるツールもありますが、今回はcluster会場用にローポリモデルにしたいのでハイポリメッシュに沿って手作業で面を貼っていく作業をします。
今回はこちらの記事のワークフローに従い*4、販売されているBlenderアドオンを使用して貼っていきました。
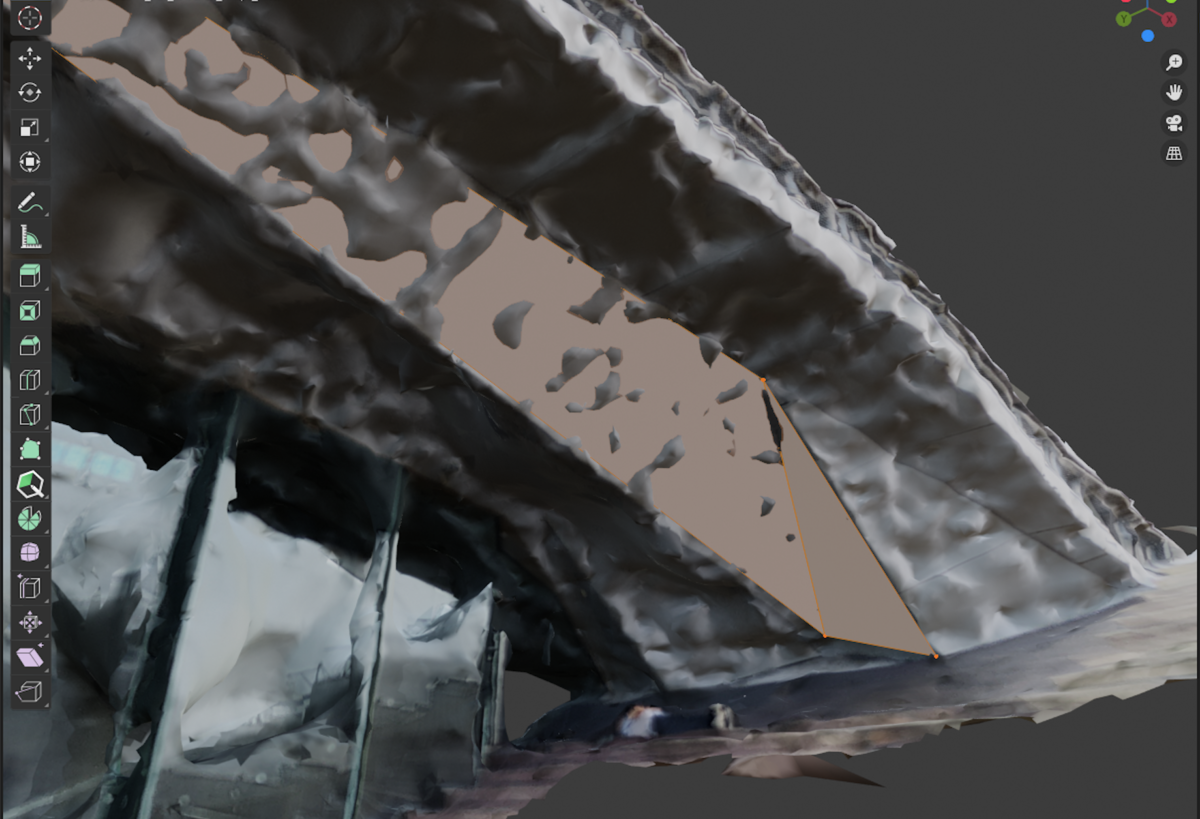
エントランスのアーチ下側の部分。このようにハイポリメッシュに頂点を吸着させつつ面を貼っていきます。 ちなみにアーチ下の階段に横たわっている白と黒の物体は、寝ていたおじさんです。

貼り終えたら、原点をホール入口中央の床面に合わせておきます。Unityでの位置合わせが楽なように、Blenderでやるのが一番良さそう。 その後、ローポリメッシュをUV展開してfbxエクスポート。Unityに取り込みます。
大さん橋屋上の床面
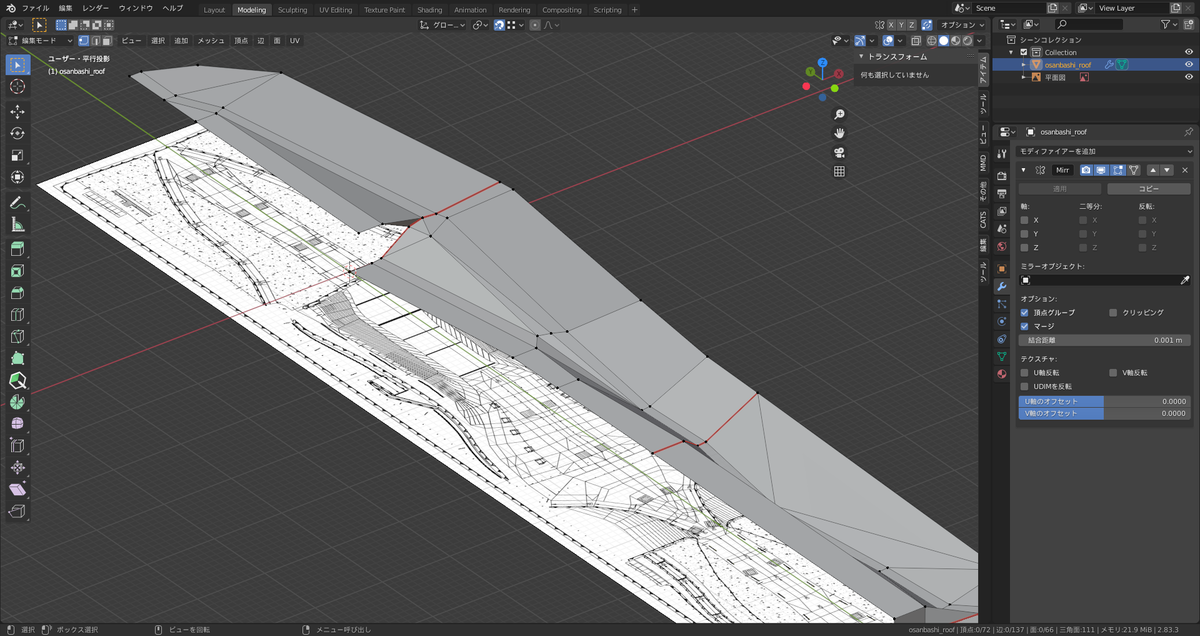
床面は、Blenderに大さん橋の平面図を下絵として取り込み、モデリングしていきます。 ここでも原点をホール入口中央の床面に、スケールはフォトグラメトリモデルから測定したものに合わせます。

実際はもっとカーブが多く、さらに南北でアシンメトリーなのですが、かなり単純化して面を貼っています。画像が南半分なのはミラーモディファイア使用のため。 平面図にあらわれないアップダウンは現地の記憶と写真で補いつつ進めます。
また、全天球画像の足元を見えなくするために、実際の床面より広く外に張り出しています(Unity上でコライダによって端まで行けないようにします)。
こちらもUV展開してfbxエクスポートします。本来は芝生部分の塗り分けがあるのですが、今回は一律、木目調のテクスチャをタイリング。
なお、当初、床面はUnity上でPro Builderで作りかけたのですが、大きなオブジェクトの位置合わせが大変で断念しました。 最終的にスタッフルーム(大さん橋ホール)の箱だけPro Builder製に。
小道具
小道具として、横浜のアイデンティティ(箱)をモデル化。 Cluster Creator KitのGrabbable Itemコンポーネントを入れて、持ったり投げたりできるように。みんな遊んでくれてよかった。

また、登壇者に cluster ゲームワールドコンテスト 2020 大賞受賞の@yunoda_3DCGさんがいらっしゃったので、急遽、大賞作『1min. Hockey』に飛べるWorld Gateを設置。
所感
既知のノウハウのつなぎ合わせで作ったものなのですが、屋外の構造物をまともにフォトグラメトリ&リトポロジーするのははじめてで、色々勝手がわからず試行錯誤しました。
ここに挙げただけでも様々な妥協の産物なのですが、なんとか形にはなったかと。 今回妥協・見送りしたものは、次回yokohama.unity開催までに仕上げたいところ。
なお、大さん橋には撮影に関する規約があり、今回は個人撮影の範囲で利用しています。従って、イベントは限定公開、ワールド非公開、リポジトリも非公開となっています。ご了承願います。