にわかに設立された日本Androidの会 VR部の第一回勉強会に行ってきました。

ざっくりと二部構成で、発表と、班分けしてのVRデバイス体験&もくもく会。
発表
ポイントだけ。細かくはそれぞれのスライド参照。
VR部について+AR・VRデバイスと開発環境の紹介(@youten_redo)
VR部の設立目的として、
- みんなで(顔を合わせて)あそぶ
- みんなで(はげましあってモチベを維持して)つくる
が挙げられていました。VRコンテンツとかUnityとか後発組の我々に取ってはありがたい限りです。
スライドの「VRコンテンツ要素の分類」には、Cardboard系のMHDや、ハコスコ(単眼ハコスコ)で体験できるVRコンテンツの違いが分類されていて、営業などでお客様に「まずここから」説明するときに使えそうな感じ。
質疑応答で用語の使い分けについて聞いたこと。
- ヘッドトラッキング・・・ジャイロ、アクセラレータで取得できる頭の向き
- ポジショントラッキング・・・Oculus Rift DK2に載っている、頭の位置
- 全天球・・・ヘッドトラッキングで見るコンテンツ側
また、12/21(sun)に東海大学 高輪キャンパスで開催されるABC 2014 Winterに「VR部屋」が作られるので、デバイス・コンテンツの持ち寄り、また発表など企画しましょう、とのこと。
ABC 2014 Winter | Android Bazaar and Conference 2014 Winter
Google Cardboard を100円ショップの 材料で作ってみた(@ohwada)
20140820 Google Cardboard in Wearable Meeting
Cardboard本体をレーザーカッターで切り、レンズなどを100円ショップで調達する話。今はタオバイザー、ハコスコ版Cardboard、ハコスコDXとか完成品を購入できるものが出てきましたが、自作派も楽しそう。
自作といえば@kakocomさんが本体から自作なものを持って来られていて、見せていただきました。
VRにおける入力デバイス(@nowsprinting)
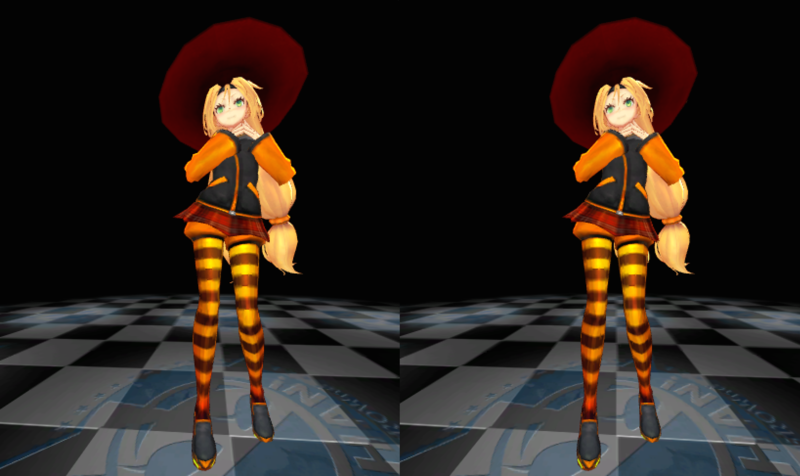
自分の発表。ざっと調べた、VR世界への入力方法(デバイスに限らず)の紹介。画像の選定にとても時間を食いました。
しかし、歯ブラシコントローラの素晴らしさを伝えきれていないような気がして、大変心残りです。どこかのVRイベントで見かけたらぜひ体験するべきです。
VRの薄い本について(@l1cml @syyama_net)
今朝見たらアカウントが変わっていた @syyama_net さん。VRの薄い本をRe:VIEWで書くので、執筆したい人募集!のこと。
透過型HMD Google Glass の紹介(@teshi04)
てしさんの人生初LT。最近影の薄い感じのあるGoogle Glassについて、できること、アプリストア、野良アプリなどの紹介。Glass愛を感じました。
普通にGlassをかけて街を歩ける世の中が来て欲しいというのは同感。常々「カメラ無くていいから」と思ってます。
VRデバイス体験&もくもく&雑談
3ブロックに分かれて、持ち寄ったデバイスの体験とか雑談とか。本当はジェスチャー入力系のAssetをアレコレしようと目論んでいましたが、持ち込んだマシンでは色々足りなくて断念。
気になっていたRICOH THETA m15とかステレオカメラ(3Dカメラ)とかの知見を得られたのでよかった。
また、懇親会では小さい方のテーブルでメインフレームの話とかVRの没入感についての話とかもして楽しかった。
まとめ
Androidか何かの下地があって、VRに入る取っ掛かりとしてはいい感じの勉強会だったと思います。 最近では「サマーレッスン」開発の話として「VRの一般化」ということが語られていて、そうなると開発者としても営業としても、人に説明/説得する、その手段として体験してもらう、ということは意識していかないと。
そして、次回開催より先にABC 2014 Winterが来ると思うので、何かしら協力したい。