たくさんの写真から3Dモデルを作り出すフォトグラメトリ(Photogrammetry)があれば、モデリングができなくても絵心がなくても、フィギュアからVRChatやVRM向けのアバターを作ってバ美肉*1できるのでは? ……などと甘い考えのもと、試してみた結果を晒します。
結論と注意事項
いきなりですが、結論として、2つの理由からフィギュアからフォトグラメトリしたモデルをアバターに使うことはないでしょう。理由は、クオリティ(コスト)の問題と、権利的なものです。
クオリティ(コスト)面
前提として、今回の作例は、かなり雑なライティング・雑な撮影・ろくにレタッチしない、という三重苦のもので、正直ソフトメーカーさんに申し訳ないレベルのものです。
少し頑張れば、背景オブジェクトやプロップ的なものには十分使えるものが私にも作れるとは思います。が、アバターとなるとさらにリギングして動かすための工数もかかるので、もう「素直にモデリングを頑張るべきでは」という気持ちになりました。
誤解してほしくないのは、フォトグラメトリがクオリティ低いのでないということです。今回くらい雑に作ってもこのレベルの成果物が得られるというのはすごいことなので。
権利面
フィギュアはほぼ間違いなく誰かの著作物です。使いかたによっては、単にキャラクターのIPだけでなく、そのフィギュアを作ったメーカーの権利をも侵害することになります。
特撮界隈では改造怪獣とか昔からあるわけですが*2、同じノリでフォトグラメトリで得たモデルを素体として改造してーというのも、イラストにおけるトレースと似たようなものですし、やはり避けるべきでしょう。
結論は結論として、以下、作例として進めていきます。
3DF Zephyr
3DF Zephyrにはいくつかエディションがありますが、Lite Steam Editionをサマーセールで購入しました。解析できる写真枚数に500枚という制限がありますが、建造物や空撮などしなければ十分でしょう。フィギュア程度なら、Free版の50枚でも十分なはず。
チュートリアルやマニュアルはこちらに。
https://www.3dflow.net/technology/documents/3df-zephyr-tutorials/
バージョン4.009をインストール後、こちらのブログにある、座標系をY Upにする設定だけ行ないました。初期値については、Zephyr 4.xでは英単語になっていました。
写真を撮る
写真は、フィギュアを台に固定して、その周囲を回りながら細かく撮影していきます*3。一般的な室内では足元に影ができてしまうため、曇天の屋外での撮影が良いようです。
Zephyrのマニュアルによると、撮影は以下の要件を満たすことが好ましいみたい。
本作例は、室内の蛍光灯ひとつの下という劣悪な環境で、iPhone Xで撮影しています。カメラアプリは"Adobe Lightroom CC"のマニュアルモードで、Sec: 1/10, ISO: 40, WB: 蛍光灯 の設定。
また、簡易なレフ板(段ボール板にアルミホイルを貼ったもの)を使用しましたが、フィギュアを丸テーブルに載せていることもあってあまり有効に使えていません。
低密度点群生成
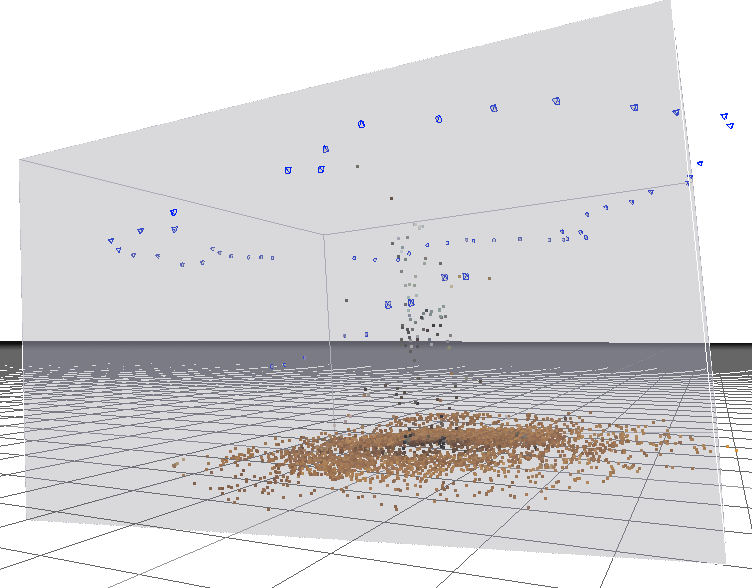
3DF Zephyrを起動し、ワークフロー > 新規プロジェクト で写真を取り込み、低密度点群を生成します。デフォルト設定で2〜3分。

下方にある茶色の点群はフィギュアを置いた丸テーブル、中央付近に、ほとんど見えませんがフィギュアがいます。上方に円形に散らばっている青い四角錐は写真の撮影位置を示しています。
この点群を生成したときの写真は94枚、うち63枚が有効でした。1/3ほどの無効写真はランダムに点在したのではなく、ダメな方向からの写真は複数枚まとめて無効となることが多いです*4*5。結果、その角度のディティールは大幅に損なわれます。
この段階で、周囲の不要な点群は処理対象から外すことができます。グレーの立方体が処理対象となる「境界ボックス」で、この外にある点群は無視されます。また、もっと柔軟に、不要な点群を選択して削除していくこともできます。
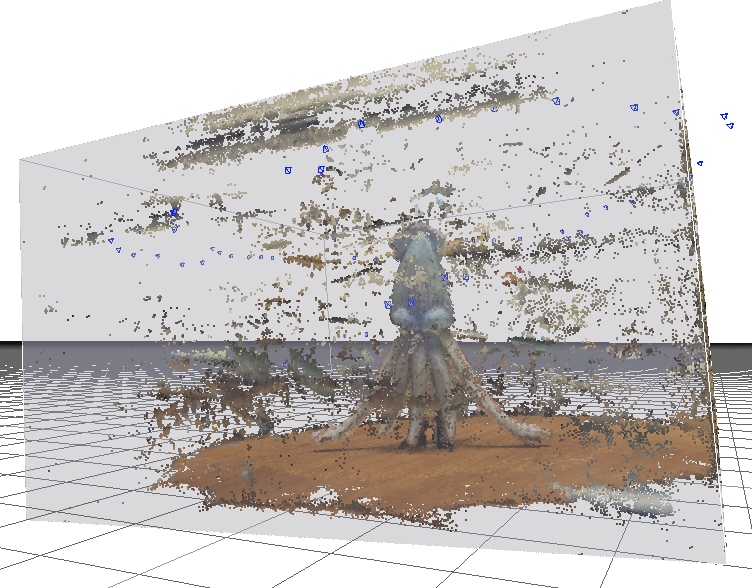
高密度点群生成
続いて、ワークフロー > 高密度点群生成 を実行します。デフォルト設定で10〜15分くらい。

前掲の岡島さんブログによると、高密度点群の時点では何も触らないほうがいいようです。
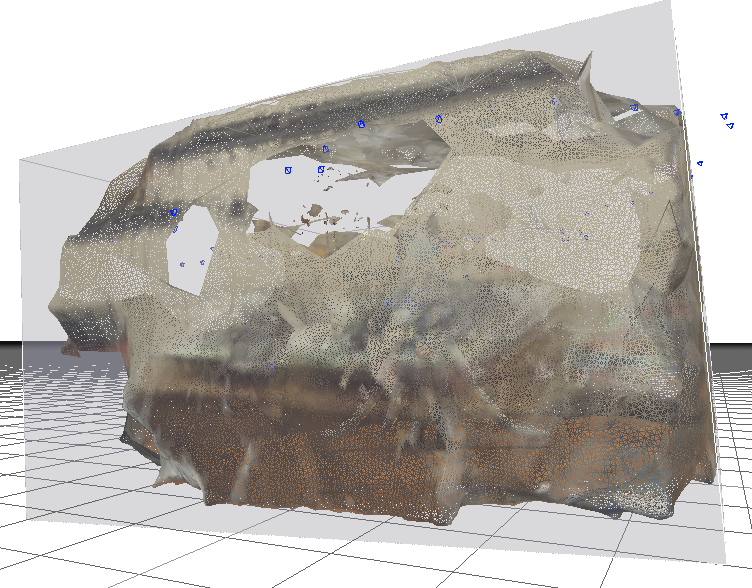
メッシュ抽出
ワークフロー > メッシュ抽出。2〜3分。

背景(部屋の壁や家具)が丸テーブルの周囲にバリ*6のようにメッシュ化されてしまったので、これを削除します。

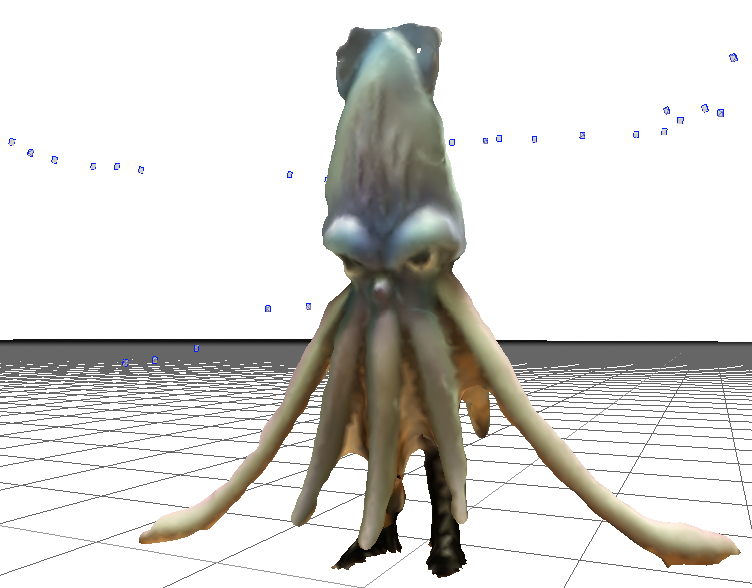
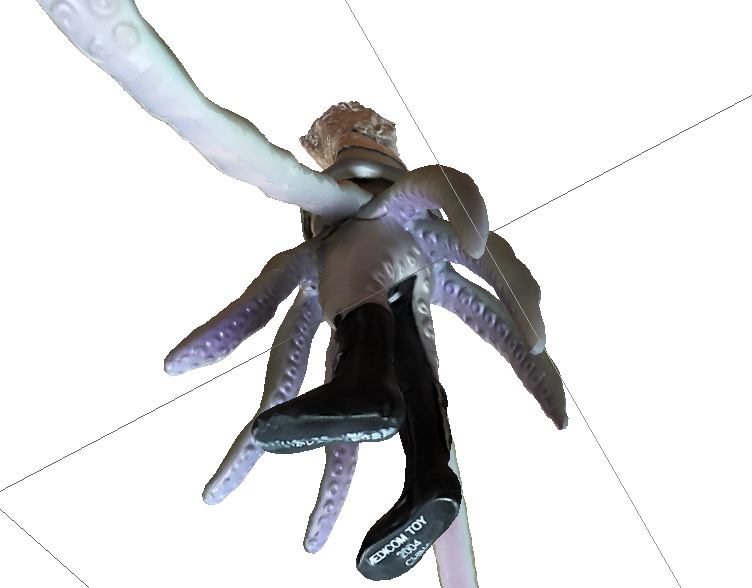
近づくとこんな感じ。うちに美少女フィギュアがなかったので、被写体には"美味しそうなイカ"フィギュアを使用ました。バーチャル美味しそうなイカ肉!(タイトル回収)

この時点で、頂点: 39,084、三角ポリゴン: 77,823
これを削減します。手段はZephyr上でも複数、外部ツールもいくつかありますが、それらは改めて検証したいので、今回はZephyrのリトポロジーツールを使います。
ツール > メッシュフィルター > リトポロジー を、factor: 5.00、repert: 10 で適用*7。
結果、頂点: 8,933、三角ポリゴン: 17,497 まで削減できました。VRChatアバターの制限が20,000ポリゴンなので、パスできるはず。

見比べると、触手の先やえんぺらなどのエッジが欠けて(丸くなって)しまいましたが、今日のところはこのまま進みます。なお、テクスチャのぼやっとした感じは後工程でほぼ気にならなくなります。
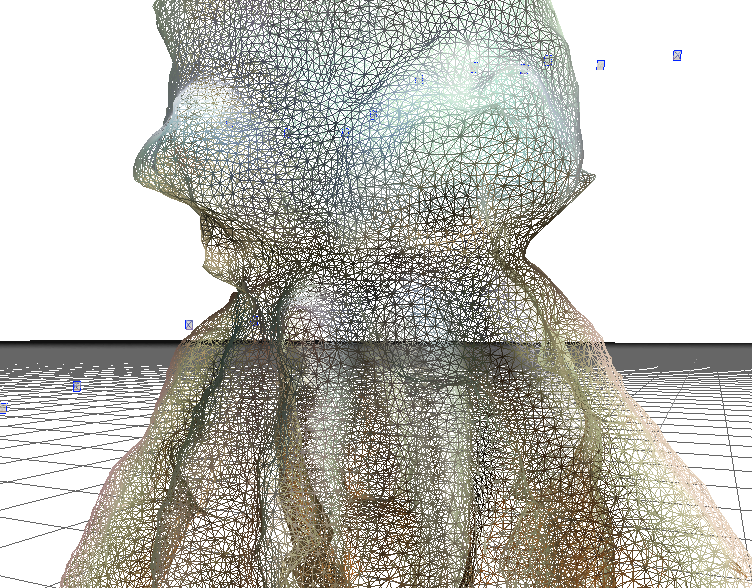
ポリゴンメッシュはこんな感じ。
リトポロジー前

リトポロジー後

テクスチャ付メッシュ作成
ワークフロー > テクスチャ付メッシュ作成 でテクスチャが貼られます。本例では、最大テクスチャサイズ: 2048、最大数:1 としました。

スケール/回転/平行移動
ツール > ワークスペース > オブジェクトのスケール/回転/平行移動 という機能があるのですが、スケールは単位が、平行移動(原点座標)は、そもそもの基準点がわからないため、Zephyrで調整するのはあきらめました*8。
ここでは回転だけ行ない、Y+を上方向、Z+を正面方向に設定します。テーブルの面を使って、ツール > ワークスペース > 平面を選択して上向きベクトルを定義 で上方向を指定すると楽です。
テクスチャ付メッシュを出力
出力 > テクスチャ付メッシュを出力 で、.objもしくは.fbx*9ファイルにエクスポートします。
エクスポート時のオプションに"ローカル表示基準システム”(local rendering reference system)がありますが、これは、
- off: ワークスペース上のスケールと座標がモデルに反映される。ただしスケールの単位が何かわからないし、原点がどこかもわからないので、人類にはコントロールは難しい
- on: ワークスペースのスケールと座標が無視される。サイズはすごく大きい(xyz各100倍くらい)、座標はモデルの中心になる
3DF ZephyrのWebサイトには
if you are using geographical coordinates, you may need also to check “Local Rendering Reference System” as well.
とだけありました。空撮でないのでgeographicalな座標がないから上記の振る舞いになってる?のでしょうか。
リギングするならBlender等で調整しますし、今回はUnity直送ですがUnityで調整すればいいので*10、どちらでも構いません。
Unityにインポート
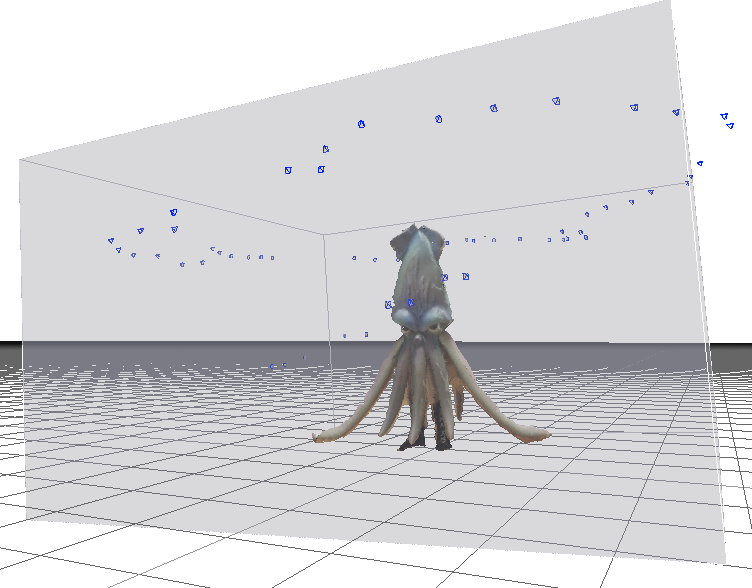
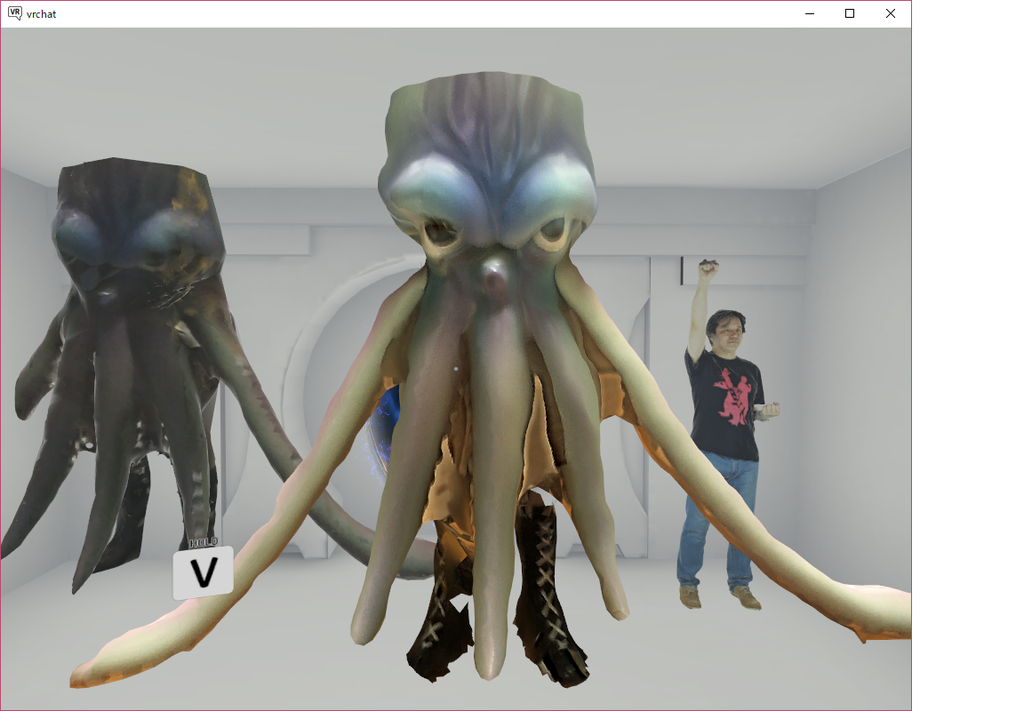
エクスポートしたfbxをUnityにドラッグ&ドロップ。試しにVRChatのHome Kitにある部屋に配置してみました。

いかレスラーの身長を設定*11に忠実に242cmとしたのですが、胴が(頭足類なので頭部の上は胴です)天井を突き破ってしまいました。本編および本物のぬいぐるみ(着ぐるみ)を見た感じ、もう少し小さくていいような気がします。
なお、向かって左はスマートフォンアプリ"Qlone"で作ったモデル、右は野良犬祭2でDiGINELさんが持ち込んでいた撮影ブースで撮影してもらったリアルアバター(60,000ポリゴン・テクスチャ8192)。
Qloneについてはこちらを参照。
とりあえず今回はここまで。次回以降、リギングとかリトポロジーとかディライティングとかやっていく予定です。飽きなければ。
補足
以下、おまけ。
フィギュア撮影の難点
これまでに掲載したスクリーンショットからも、触手の間、下側、また足元などのクオリティが低いことが見て取れたはずです。これらは撮影環境の悪さが大きいのですが、フィギュア相手ではよほどライティングを頑張らないと足元の影の影響は残るでしょう。
今回はそれだけでなく、右後方はメッシュもテクスチャもおかしくなっていました。この方向からの有効な写真が無かったことが主な原因でしょう。

またアオリ(ローアングル)で撮れていないため、下側のメッシュには穴が空いていたりします。

上下逆にして撮ってみる
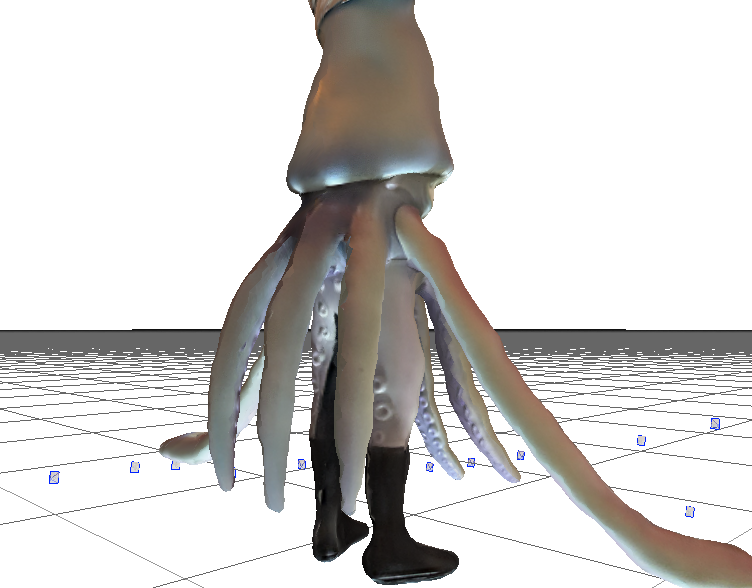
回避策として、被写体を上下逆に置いて撮影、フォトグラメトリ処理したモデルを結合させるのがいいのかな、と思っています。試しに撮ってみた例が以下。


吸盤のモールドまでバッチリですね。
なお、被写体を三脚の上に立てての撮影も試みましたが、いかと部屋の壁の色が近いこともあって、肝心の被写体が壁に溶け込んでしまいました。上例の丸テーブルのような拠り所も必要なのではないかと。
その他の作例
先日、小石川後楽園の円月橋を片面だけ撮影してきたものをSketchfabに上げています。片面だけなので少し角度を変えると破綻しますが。これで元写真67枚です。
参考

- メディア: Prime Video
- この商品を含むブログを見る
*1:バーチャル美少女受肉の略。またたく間に広義から狭義までゆらぎのある言葉になったが、発祥についてはこちらの記事が詳しい https://www.vtuber-housou.com/babiniku/
*2:それが無ければジラースとかミレニアムファルコンとか存在しなかったわけですが…
*3:フィギュアを手に持ったり、台を回転させたりしての撮影したものは使えません。背景も含め特徴点を取るので、動かないことが要件なのです
*4:上のスクリーンショットでも、円形に並んでいる青い撮影点が二箇所途切れているのがわかるはず
*5:原因は恐らく、背景に特徴点が少なかったり、明度によるものだと思われます
*6:バリって英語のBurr、バリ取りはDeburringなんですね
*7:ちなみに[フィルターを適用]ボタンは編集対象のメッシュを上書き、[フィルタを有効にする]ボタンはコピーを作って適用してくれます。わかりにくい!
*8:スケールはZephyr Pro/Aerialなら設定できるようです
*9:マニュアルにはPro/Aerealのみと書かれていましたがLiteでもできました
*10:Transform - Scaleは、ライティングや物理を入れるときには1(等倍)であることが望ましいのですが、今はまだ置いてみるだけなので
*11:劇場公開時のパンフレットより「242cm(アンドレ・ザ・ジャイアントより大きい)」



